WP Rocket 最新版使用教程|设置建议|注意事项
WP Rocket作为WordPress专业的付费缓存插件,比绝大多数的缓存插件效果要好很多,而且设置比较简单,学习成本低,适合大多数人使用。
WP Rocket 最新免授权版下载:
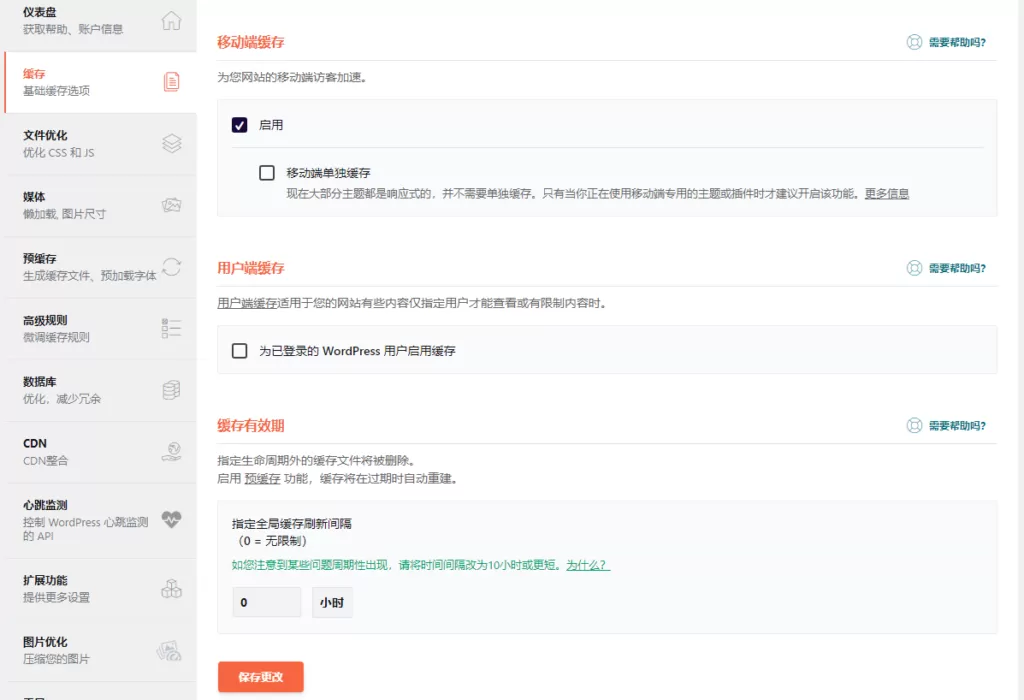
“缓存”设置
“启用”缓存肯定得勾选。
“移动端单独缓存”要不要勾选?
官方的提示是:现在大部分主题都是响应式的,并不需要单独缓存。只有当你正在使用移动端专用的主题或插件时才建议开启该功能。
是的,对于现在大部分比较新的主题来说,都是响应式的,PC端和移动端的HTML代码都是一样的,页面会自行判断显示内容。
但是还有一种情况,如果有些代码是用PHP判断窗口大小或用WordPress内置函数wp_is_mobile()判断显示的,则需要勾选“移动端单独缓存”,不然有些功能会显示不对。
“为已登录的 WordPress 用户启用缓存”要不要勾选?
建议是不要勾选,最好不要让已登录用户使用缓存,以免造成不必要的麻烦。
但是如果你使用的主题用户获取的独立内容是通过WordPress REST API 或 admin-ajax.php获取的,则可以勾选。
这样未登录用户和登录用户获取的“公共html”是一样的,个人敏感内容通过ajax动态获取,缓存不会造成任何影响。
我之前改造了一款主题,可以实现完全静态化后,不影响登录用户正常使用。
“缓存有效期”设置多长合适?
我一般会设置为0(=无限制),也就是不会自动过期并刷新缓存。
如果发布新文章或文章更新,WP Rocket会自动清除刷新文章页面、首页、文章分类页等相关页面的缓存,所有是没有影响的,
如果你文章较多,并且基本不会修改更新,建议设置为“0”。
如果你怕访客不能及时看到最新页面,建议设置为“8”小时。

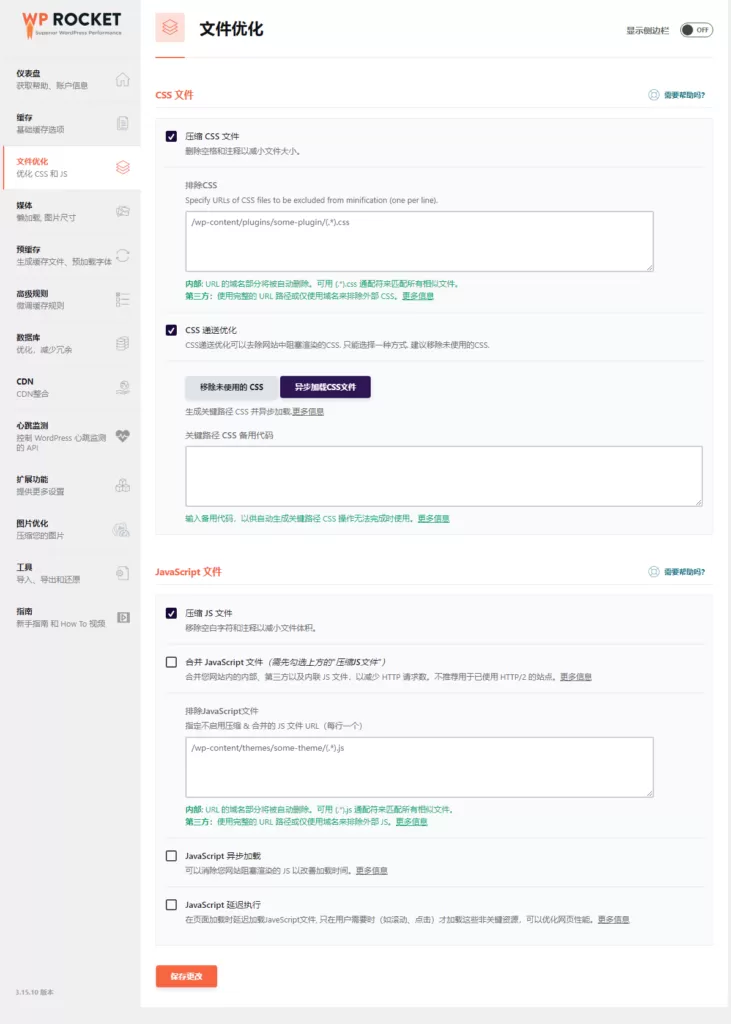
“文件优化”设置
“压缩CSS文件”怎么设置?
建议开勾选“压缩CSS文件”,会把.css文件中的空格、注释、换行等删除并压缩代码体积,基本没有什么影响,但是如果你启用该设置后网站出错,直接禁用即可恢复正常。
“压缩CSS文件”这个功能在当下的网络环境内,开启不开启区别不是很大,聊胜于无吧。
“CSS 递送优化”怎么设置?
“CSS 递送优化”中的“移除未使用的 CSS”功能毋庸置疑对优化是非常好的,但是后续更新的WP Rocket把这项服务做了账户验证,需要远程连接WP Rocket官方服务器才能使用,所有破解版是不能用的!
WP Rocket破解版用户可以用“异步加载CSS文件”或其他插件代替。
需要注意的是“异步加载CSS文件”可能会造成页面打开的时候样式闪烁,介意的建议不要开启。
“压缩JS文件”
和“压缩CSS文件”一样,会把.js文件中的空格、注释、换行等删除并压缩代码体积,基本没有什么影响,但是如果你启用该设置后网站出错,直接禁用即可恢复正常。
“合并 JavaScript 文件”
合并您网站内的内部、第三方以及内联 JS 文件,以减少 HTTP 请求数。不推荐用于已使用 HTTP/2 的站点。
可以排除一些js代码或文件。
“JavaScript 异步加载”
可以消除您网站阻塞渲染的 JS 以改善加载时间。
如果你对js不是很熟悉,不建议开启,开启后有些依靠js功能可能会出错。
当然,如果你对自己主题的js代码很了解,可以通过“排除JavaScript文件”的方式解决问题。
“JavaScript 延迟执行”
在页面加载时延迟加载JaveScript文件, 只在用户需要时(如滚动、点击)才加载这些非关键资源,可以优化网页性能。
可能会影响某些功能,也可以通过“排除JavaScript文件”的方式解决问题。

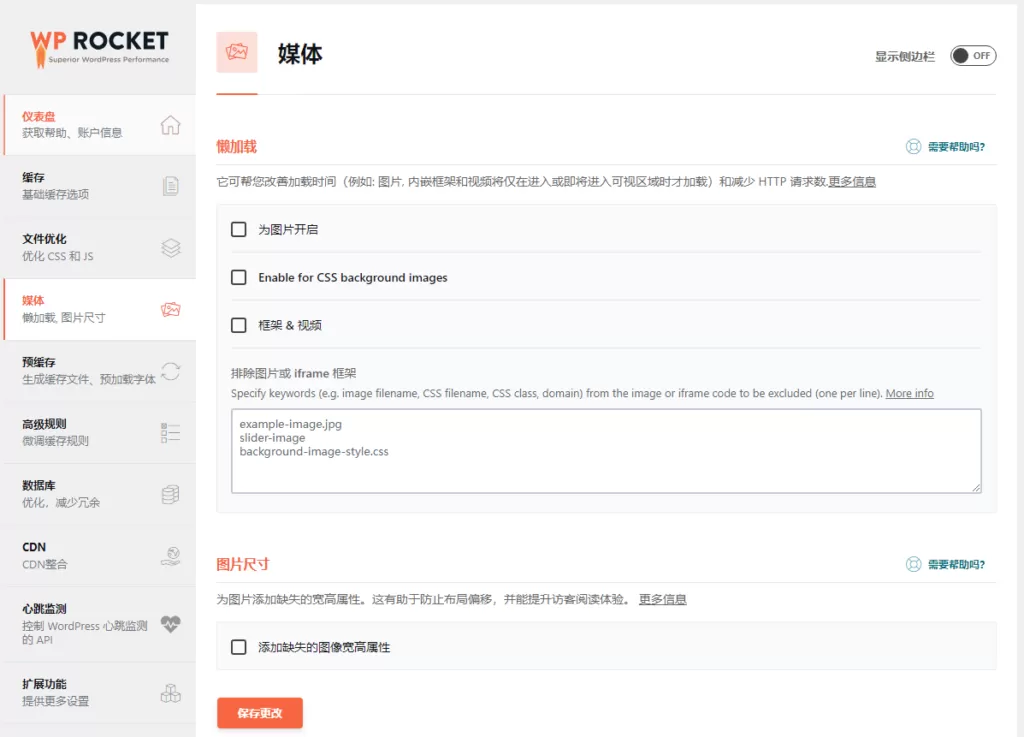
“媒体”设置
“懒加载”设置
它可帮您改善加载时间(例如: 图片, 内嵌框架和视频将仅在进入或即将进入可视区域时才加载)和减少 HTTP 请求数。
会延迟加载不在屏幕可视范围内的图片、框架、视频资源,部分主题自带这个功能,看自己需求开启即可。
“图片尺寸”设置
为图片添加缺失的宽高属性。这有助于防止布局偏移,并能提升访客阅读体验。
看看你的html代码,如果img代码中没有width和height属性,建议勾选这个选项。

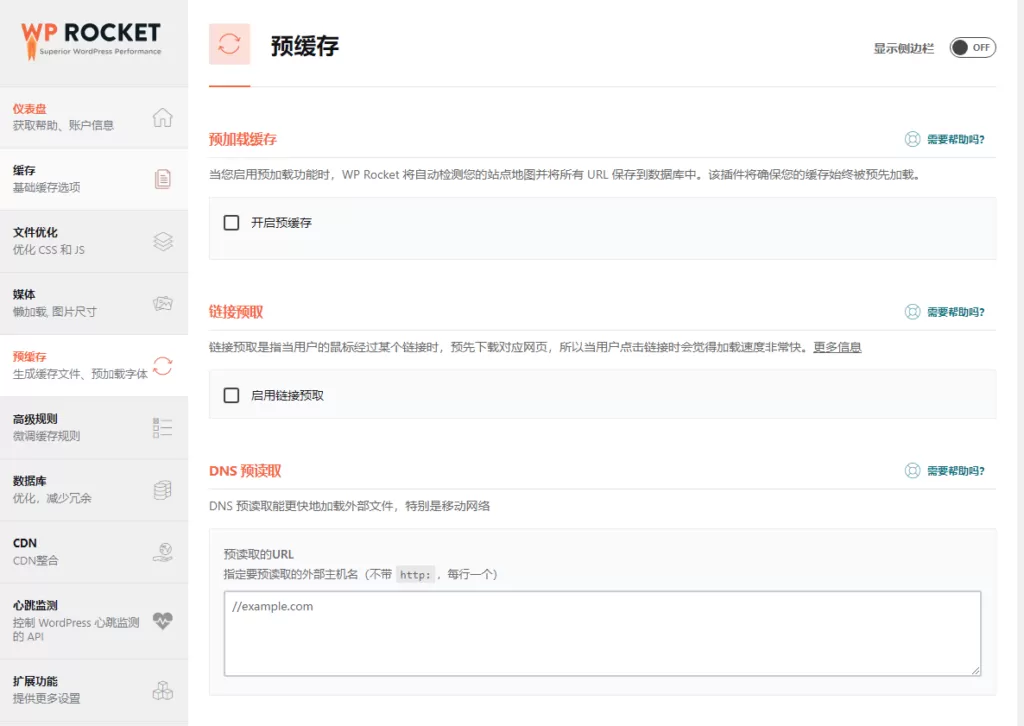
“预缓存”设置
预加载缓存
建议开启预缓存。
当您启用预加载功能时,WP Rocket 将自动检测您的站点地图并将所有 URL 保存到数据库中。该插件将确保您的缓存始终被预先加载。
如果不开启预缓存,缓存会在第一次访问页面时生成,第一次访问的时间会有些许延长。
如果开启了WP Rocket的预缓存功能,WP Rocket会自动生成页面的缓存,避免了上述问题。
启用链接预取
看自己需求开启,会加快用户访问下个页面的速度,如果用户将鼠标悬停在或触摸某个链接上 100 毫秒或更长时间,该页面的 HTML 将在后台获取,这样当他们实际单击该链接时,该页面几乎会立即加载!
WP Rocket 会自动屏蔽一些URL(比如登录/注销等),你也可以手动增加代码过滤排除URL。
链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快。
DNS 预读取
DNS 预读取能更快地加载外部文件,特别是移动网络。
如果你的网站引用了很多不同网站的资源,可以开启,以加快网站访问速度,但是如果你的资源都在本地,则不用开启。
如果你引用了某些静态资源,如:https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js
可以在DNS 预读取输入框内输入://lf9-cdn-tos.bytecdntp.com
预加载字体
帮助浏览器在 CSS 文件中发现字体来提高性能。
指定要预加载的字体文件的URL(每行一个)。字体必须托管在您自己的域名中,或者在CDN标签页中指定这个域名。
URL的域名部分将被自动删除。 允许的字体扩展为:otf,ttf,svg,woff,woff2。

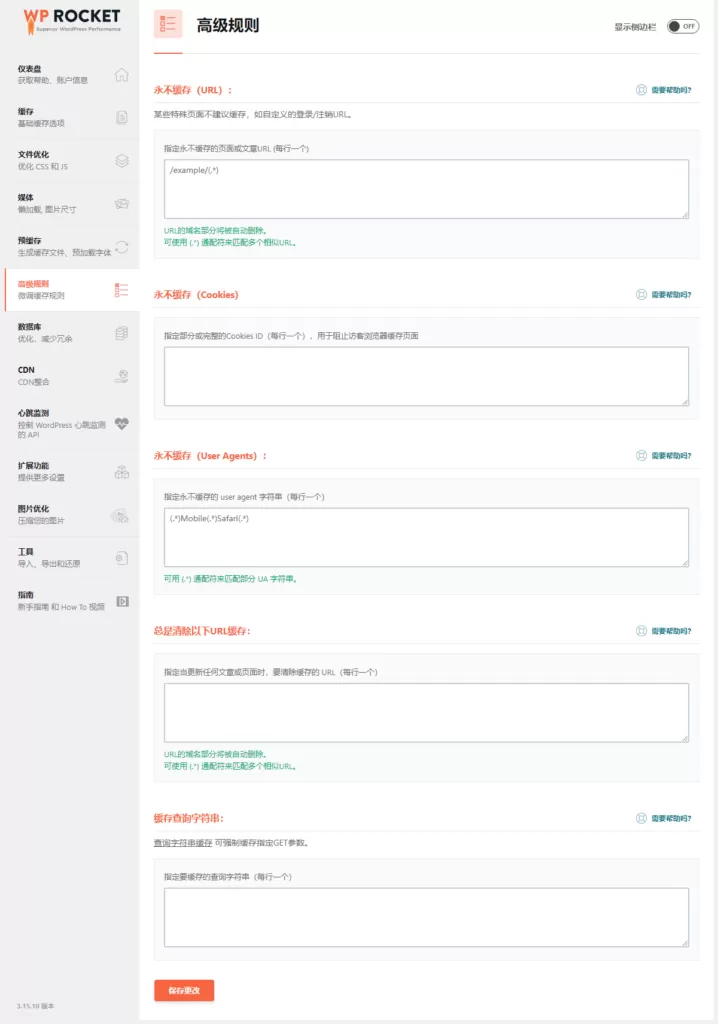
“高级规则”设置
永不缓存(URL):
某些特殊页面不建议缓存,如自定义的登录/注销URL。
把一些不需要缓存的页面URL添加到这里,比如:登录/注销URL、用户页面、一些PHP动态生成的页面等。
永不缓存(Cookies)/永不缓存(User Agents):
指定部分或完整的Cookies ID(每行一个),用于阻止访客浏览器缓存页面。
指定永不缓存的 user agent 字符串(每行一个)
这两个功能类似,放在一块说了。
根据Cookies ID或user agent 字符串灵活的控制哪些访客访问缓存页面,很实用的功能,比如我有个网站,让只让搜索引擎访问缓存页面,正常用户则不使用缓存,根据自己实际需求设置即可。
总是清除以下URL缓存:
指定当更新任何文章或页面时,要清除缓存的 URL(每行一个)
正常情况下,在你发布或更新文章时,WP Rocket会自动清除文章、首页和文章相关页面的缓存,如果你有特殊的需求,要在更新文章或页面时清除指定URL的缓存,可以设置此项。
缓存查询字符串:
可强制缓存指定GET参数。
正常情况下WP Rocket是不会缓存GET请求页面的,如:https://www.wpzh.net/?wp=good
你可以设置此项,强制缓存指定的GET请求页面。
如果没有特殊需求,不建议使用。

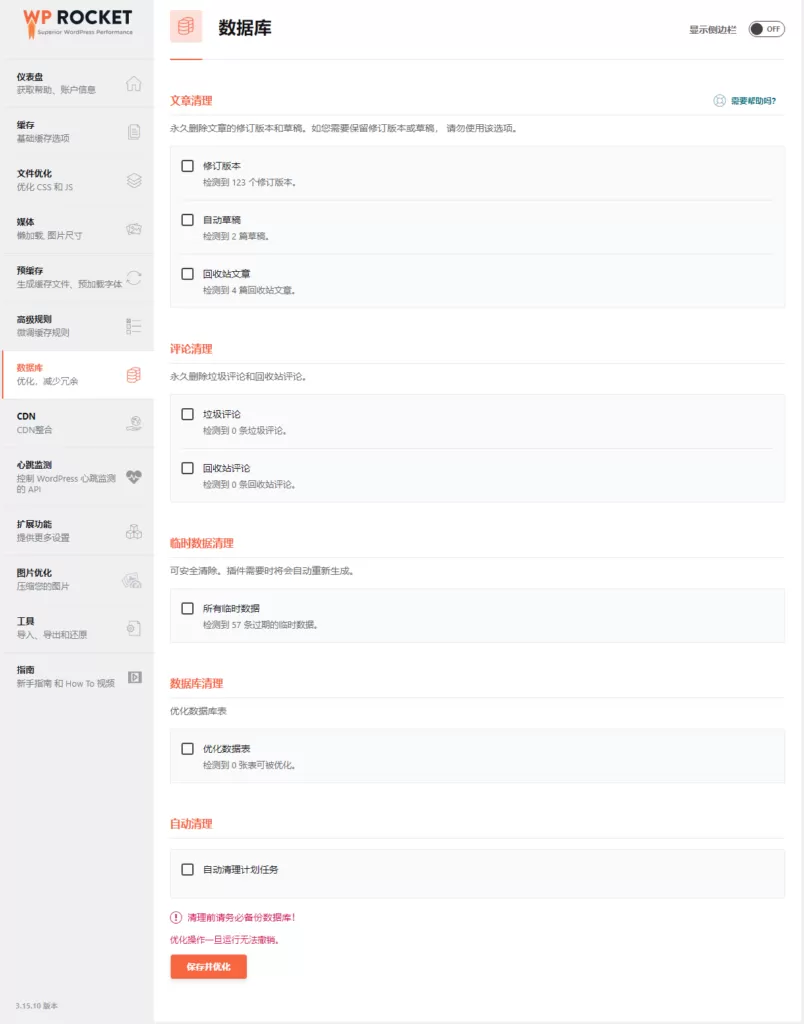
“数据库”设置
根据自己需求清除数据库一些多余的数据。
注意一下别把重要的“修订版本或草稿”清除了就OK。
可以配置“自动清理”计划任务,每日/每周/每月定时清除数据库。

“CDN”设置
所有静态文件 URL(CSS、JS和图片)将被重写至下方您提供的 CNAME。
如果你的静态文件使用了CDN,可以配置此选项,可以单独选择配置哪些静态文件,如:所有文件、图片、js、css。
也可以在CDN中排除文件,如某些频繁修改的js、css或图片文件。

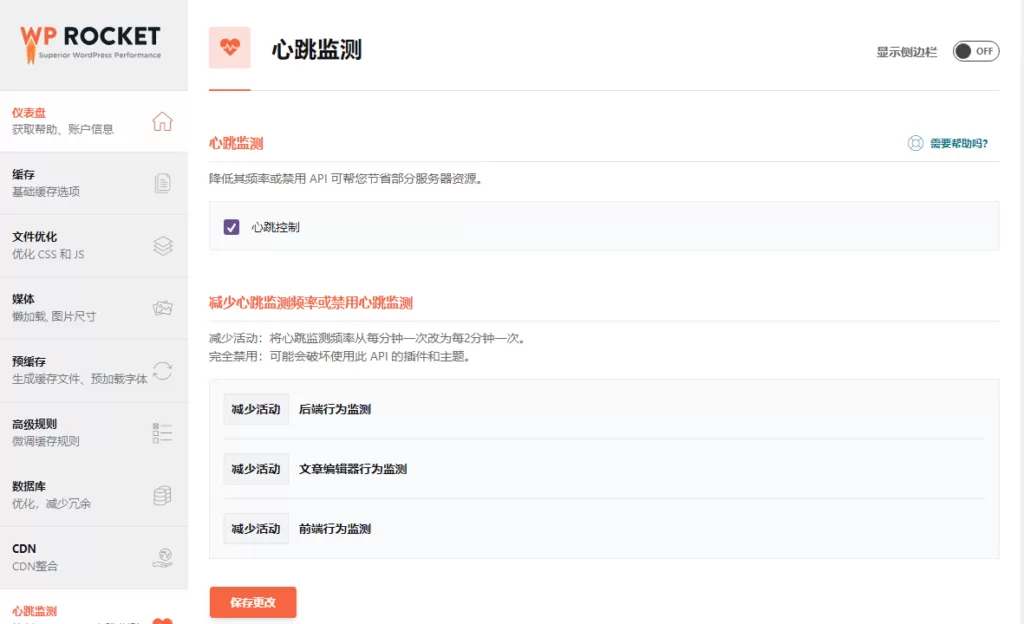
“心跳监测”设置
先讲讲心跳监测是什么?
最简单的讲,你在后台编辑文章时,会每个一段时间自动保存草稿以免页面突然关闭数据丢失,这就用到了心跳监测。
如果你没有此类需求可以关闭,而且服务器配置较差,可以关闭此功能。
否则默认或设置“减少活动”就行。
降低其频率或禁用 API 可帮您节省部分服务器资源。
减少活动:将心跳监测频率从每分钟一次改为每2分钟一次。 完全禁用:可能会破坏使用此 API 的插件和主题。

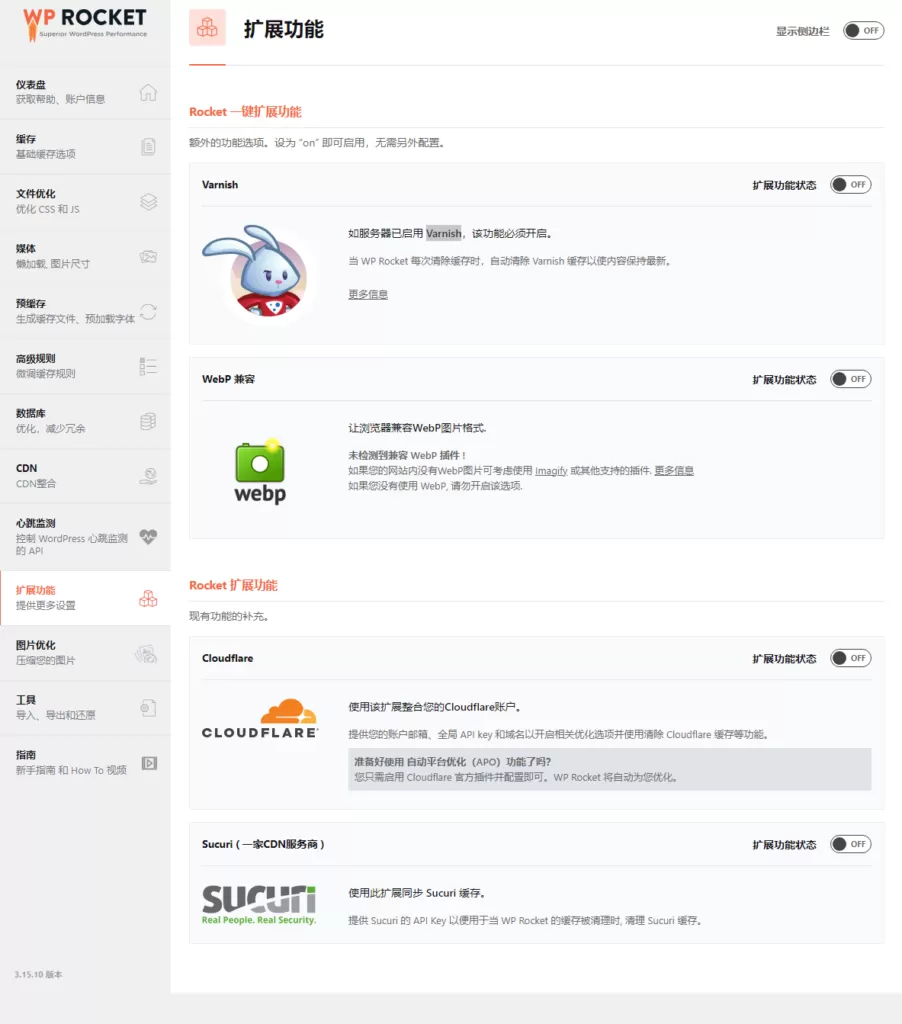
“扩展功能”
如果你使用Cloudflare,可以开启Cloudflare扩展,以便在清除WP Rocket缓存时同时清除Cloudflare的缓存,
其他扩展根据自己需求使用。

怎样知道自己访问的是不是缓存页面?
最简单的就是查看网页源代码,看看最底部有没有类似下面的代码,如果有,则访问的就是缓存页面。<!– This website is like a Rocket, isn’t it? Performance optimized by WP Rocket. Learn more: https://wp-rocket.me – Debug: cached@1712059840 –>














